距離發表倒數一周,我們已經分工進行執行階段,我們決定要寫的是ios的app,有的成員擅長的是android平台,沒有ios的經驗,也藉著這次機會我們組員之間互相教學!
-

2012.03.06 Active


-
中英文文案撰寫
-
to: future
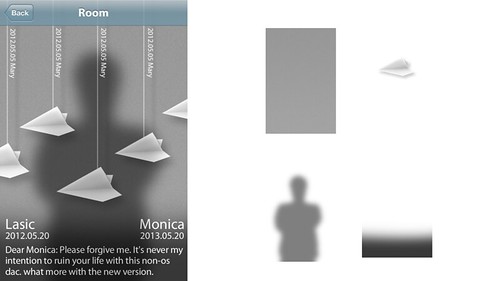
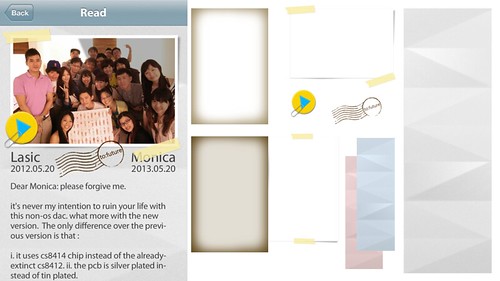
這是一個特別的紙飛機,你可以在裡頭放進一段訊息、一張照片或是一段聲音,把你「現在」的感受裝進去,寄給「未來」的自己或那個你在意的人。它載著你託付的珍貴時刻與回憶,在時空中航行,穿越過去、現在、直到抵達未來,你所寄託的內容將因為時間發酵,連結起當時的人事物和已經模糊的回憶,成為一份帶給你驚喜與感動的禮物。
來造一架這樣特別的紙飛機吧!你想寄給兩周後指考放榜時的自己?三個月後婚禮時的另一半?還是一年後從學校畢業時,那個你最最要好的死黨呢?現在,你在想誰?to: future
-
to:future
This is a special paper plane, in which you can put a message, a photo or even a voice, packing all of your “current” emotions and mailing it to yourself or that special someone in the “future”. It carries those touching moments and precious memories, flying from the past, the present until arriving at the future. As time passes through, the content will connect people and things at that time, refreshing the blurring memory, and becoming a surprising gift to you.
Let’s make the special paper plane! Would you like to send it to yourself two weeks after completing the exams? To your husband/wife three months after your wedding? Or to your best friend after graduating one year from school? Now, who is in your mind? to: future
2012.06.03 Active
資訊輸入介面完稿與測試
-
初步將圖片素材coding進去,並設定動畫的效果,之後還有位置、速度、操作等等諸多地方需要進行微調。
2012.06.02 Active
三個主功能選單UI設計完稿與測試
設計先將UI元件都完稿之後,與資工一同討論是否能做出理想的動態效果。
-
資料與多媒體輸入選單介面設計完稿與測試
設計先將UI元件完稿之後, 與資工一同討論是否能做出理想的動態和操作效果,反覆進行測試目標希望和想像中的效果100%相符。 

2012.05.24 Class Review
今天是倒數最後一周,Demo秀前的最後一次上課,今天主要是各組將目前的進度跟大家分享。
-
這是我們的UI flow,UI flow除了在概念階段能讓我們釐清功能與操作之外,在後面執行過程與分工合作上更是扮演著非常重要的角色,是每個成員在合作過程中溝通上一個很重要的依據。
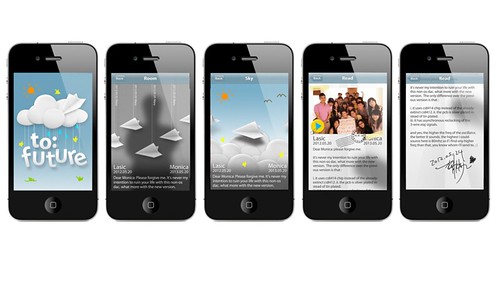
這是目前初步以photoshop模擬的各主要頁面的完稿。
設計成員針對開機動畫的設計,先以photoshop將畫面構圖給精準完稿之後,再進一步思考動態效果的呈現方式。為了讓人看見的時候能夠眼睛為之一亮,只是短短2秒半的動畫,我們盡力去追求讓它能有精緻又Q彈的效果,因此我們將元件拆得非常細,光是雲就拆了10個圖層並分別設置動畫,掉著字的線條隨之墜落也是一條一條分開設定動畫,設計成員其處女座極度偏執龜毛的個性在2秒半不過一眨眼的時間之中發揮得淋漓盡致。

飛機在空中飛行的部分,設計成員和資工成員先針對之前討論過的做法去嘗試。
為了旋轉的時候能夠有立體變化的效果,設計成員嘗試了兩種方式,第一種是折一架小飛機,放在酒瓶上以錄影方式旋轉一圈,再利用軟體逐步等速截圖,截圖出來再一張一張丟進photoshop貼材質和調整,最後再進AE設定和調整。
第二種方式是將其中三個重要角度的紙飛機圖片直接以AE設定和調整。
兩種方式做出的動態效果如下:


最後兩種效果都不夠完美滑順,所以決定兩種都放棄不用了,和資工成員討論後,先以單張靜態圖片移動的方式,是目前時間內我們能夠達到感受最好的效果,日後有時間的話我們將再嘗試以3D的方式繪製再到AE貼材質,會旋轉改變透視雖然只是不到一秒的瞬間,但是能夠帶來的精緻感受一定非常吸引人。


2012.05.24 Class Review
上課進行進度發表,並和老師針對目前的進度做討論。
-
UI部分局部小元件是採用童趣的塗鴉來表現,老師建議嘗試小塗鴉也全部紙雕化,也許感覺會更精緻,這個我們之後回去會嘗試看看。






這是我們在期中階段的案例情境影片,用來幫助我們傳達理念、說明概念之外,也在拍攝影片的過程中針對使用者的需求和心情有更深刻的認識。
-
我們找了三個團隊成員身邊正在發生的真實素人案例:
一、愛情長跑即將要結婚的新郎,想對結婚後的新娘說的話。
二、學測考得不理想的高三考生,想對指考放榜後的自己說的話。
三、一個對兒子生活中諸多小細節不滿意的母親,想對一年後希望有所成長的兒子說的話。
2012.05.03 Class Review
今天和老師針對我們的UI Flow進行討論,老師嚴格地在每個畫面挑剔我們所沒注意到或不夠完善的小毛病,讓我們的UI Flow變得更完整減少許多漏洞,不夠完整的UI Flow可是會造成之後執行的時期產生諸多製作和溝通的問題,能在這個階段就先找任何不夠好的毛病進行改善真是相當幸運。