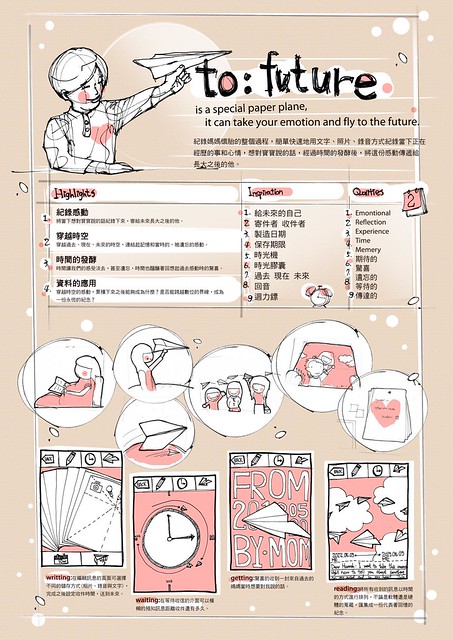
今天是把我們UI Flow進行釐清,我們把目前有的每個畫面印出來,在壁報紙上進行剪貼,再用不同顏色的筆連來連去,卡關的地方再馬上進行討論,這部分花了不少時間也死了不少腦細胞,構成完整個畫面之後,小組成員再輪流亂點一個畫面問:我現在在這個畫面那我要怎麼回去?我要怎麼去另一個功能?如果我在這邊關掉之後再打開會怎麼樣?等等,藉由這個過程也發現不少我們遺漏的地方,最後也讓我們盡力弄到完整。

2012.04.24 Active
這次要討論to:future的UI Flow,所以我們在仔細的把to:future的核心目標再拿出來討論,得出了下列to:future不可或缺的功能:
1.寫信 (填寫感動的地方)
2.時刻表(寄出的紙飛機的相關資訊)
3.停機坪(收到的紙飛機的相關資訊)
接著再針對這三個主軸功能往下延伸出很多細項的小功能,例如寫信的時候要有能指定對象的地方,然後信的內容要是文字還是相片或是聲音等等…
最後討論出來的功能流程圖如下
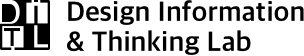
接著功能出來之後,我們繼續討論那些功能,畫面要怎麼呈現會讓使用者感到比較舒服,於是我們決定還是承著上次「紙飛機搭載著感動」的概念為主軸發展出了下方的概念圖。
大致方向就是,跟實體再折紙飛機一樣,一開始會先選色紙(選對象),然後再填寫內容,接著摺好後射出去。
然後我們可以看到已經射出去的紙飛機的狀態如何(到達了沒? 到了可是對方還沒看 等等)。
然後在收方,可以去瀏覽之前收到的紙飛機的內容,還有可以去看有哪些人有射紙飛機給我可是還沒到這樣。
討論完後,看了看時間,又是快要半夜12點(每次討論總是那麼充實),於是大家就趕快收一收,回家製作UI Flow了。
2012.04.19 Class Review
今天是第七週的課程,課程的一開始,因為很多組別的東西,都與上禮拜報告的不同,所以老師在開放給每組三分鐘的時間,向大家解釋一下,他們那組要做的東西是什麼。
然後每組就開始興奮的向大家天花亂墜的述說著他們整理好的新idea。
這中間有一個同學給iPOS的意見我們覺得很好,因為他們是讓服務生拿ipad去幫客人點餐,它提出了這樣可能會讓客人以為你在玩ipad,所以ipad上的使用方式或外觀可能要注意一下。

然後其他組給我們to:feture的意見是
1.時間對資訊的影響。
2.針對不同的時間長度,或許可以做不同的處理。
3.時間越長越給的感動越深。
還有唐老師說紙本跟拍照都是可以長久保存,而且是從以前到現在都沒有變得東西。
也有同學提說,或許我們可以跟其他平台合作,讓我們可以有聲音有viedo。
Mike老師說他不知道到底是要記錄過程,還是記錄當下的感動,哪個才能比較展現出我們APP的價值。
接著唐老師跟助教們開始教有哪些工具可以畫UI Flow。
最後助教分享她們是如何跟資工人做合作的。
2012.04.26 Class Review

2012.04.17 Active
Time:2012.04.17(19:00-21:30)
Place:台大資工系德田館
Topic:
Member:
-
新綠:家人有類似情況,當下她突然覺得她絕對不會用我們的APP,給人不尊重的感覺。
情境
婚禮: 結婚前 結婚後
蔡康永: 有寫給小S的小孩
死亡 :
出國留學:
當兵:這件事只有在台灣才讓人感覺特別
給明天的自己:
錄完東西後
跨越時間 記錄感動 驚喜感(拆信) 回想 反思
倒數計時 收信(一個明確的方式,讓使用者知道有信收)
婚禮前給未來自己 要包容老婆
第一週年
婚禮前 發現自己沒有很想結婚
當下的心情記下來 告訴自己要記住這件事
媽媽寫給要嫁的女兒
一歲 兩歲
遺失的美好
2012.03.21 Active
Time:2012.03.21(22:00-2:00)
Place:台大資工系德田館
Topic:探討目標使用族群並進行訪談
Member:五人到齊(Domos養病中)
-
第三次討論
這次的討論入侵台大資工系的德田館,外面的寒冷跟可怕的黑暗校園跟裡面成了極大的對比,一邊討論一邊吃蛋糕跟巧克力配咖啡真是愜意!
-
展開與收斂
在經過課堂上八項APP的發表以後,我們討論著各個議題的走向與發展性,綜合老師的意見與各個組員都感興趣的主題,選定了特別的主題-問卷地圖APP,並對此進行詳細的討論與開展。主要的大項分類包括功能與who when how why what,探討主要目標使用者、如何使用與我們如何提供服務滿足他們的需要。
以問卷地圖的APP為例,主要的使用族群方向分為兩大類別:專業性的資料庫與民眾愉悅性的應用。資料庫如天氣資訊、政治分布、提供專業人士所在地、商家和客群與觀光客的商業應用。而提供民眾愉悅性的功能如現代時事的分享與討論、追星功能、諮詢其他族群的意見,互動內容如PTT一般,以輕鬆有趣的議題吸引打發時間的鄉民們。使用的時間為空閒且零碎的時機,並即時性的得到答案。
由此可延伸出功能性的前提為「快速回答問題」,滿足他們的好奇心與想要得知的資訊。好奇心的誘發以「產生具有創意的問題」為主,或以當下人們所關心的議題(追星、新聞事件討論等…),在經過開展之後,更能使我們了解概念核心的價值與走向,開始討論每項議題與服務的重要與次要程度。
在廣度當中有我們核心的使用者與提供服務的走向,一開始,我們以APP功能必須要「產生具有創意的問題」與「快速回答問題」為前提,才能吸引使用者開啟對APP的好奇心與樂趣,而我們想像他們使用中的情境,不只列出使用者為何,更廣泛列出使用者可能的特質:
1.寂寞
2.單身
3.好奇心強的同學
4.熱心助人的同學
5.手機依賴
6.每天都想吃二樓
7.時常等待
8.排隊
9.需要特定資訊(如天氣、商家資訊..)
10.有很多時間(軍人)
11.做市調(老闆)
12.瞭解跨族群需求與喜好(買生日禮物給兒子)(老闆)
13.想找一個定心丸(老闆)
14.想知道全台血型的分佈
15.喜歡某偶像
16.舊店的改變
17.大眾喜愛的標語、菜名、填詞(老闆、創作人)
18.堅哥(政治熱度)
19.實況或當下事物的討論
-
另一方面,下載相關的APP,玩了好久之後,進行釐清與檢討。幫助我們討論有關問卷地圖的機制,結果為APP機制大略如下:
1.匿名
2.約特定的同學
3.排行榜
4.依照comment數量
5.以日期限定來決定熱門度
6.只列出過去時間的TOP是因為不要影響新的POST
-
使用者
我們將以上討論的使用情境,將族群切為學生與商家兩大類,接下來立刻進行目標族群的訪談,訪談他們一天的行程、等待的行為、個人特質、社交互動情形為主,進行訪談之後,再度進行討論,若以兩位訪談者的經驗分享來說,我們大略了討論一下這一類使用者的特點為:
-
學生
-對未來徬徨的
-單身
-內向
-來自外地
-沒事就愛po取暖文
-
商家
-積極尋找客群的人
-加盟店的人尋找加盟點
-宜蘭蔥餅
-
最後,夜已深,大家呈現一種魂飛魄散的局面。
2012.03.22 Class Review
Think Small(Storage)
iMac 8G
Macbook air 2G
Smartphone 512M
儲存方式受到改變,不能把東西都放在手機上
—
Think Slow
iMac 2.GHz quad-core
Macbook Air 2GHz dual-core
SmartPhone 1GHz
手機的效能遠不及電腦
—
Mobile vs Desktop UI
Compact screen size
One screen at a time
Memory is not unlimited
Touch input
Soft keyboards
Users are mobile
Environmental distractions
mobile browser vs desktop browser
desktop 是橫的,mobile是直的。
使用觸控螢幕的時候,手指往下移,螢幕會往上跑(就很像在移動一張紙的感覺)
使用滑鼠滾輪操作的時候,往下捲,頁面會會往下跑。
mobile不容易打字,有時候鍵盤浮起來會遮住。
—
“In many ways, it’s the things that are not there that we are most proud of”
Jonathan lev
Less is more
拿掉一個功能最難,好的使用者經驗,要讓使用者可以流暢地完成所有事
選擇太多不見得對使用者是好的體驗
—
Human interface guidelines (HIG)
iOS 很早就推出iOS Human Interface Guidelines
http://developer.apple.com/library/ios/#documentation/UserExperience/Conceptual/MobileHIG/Introduction/Introduction.html
Android 在最近才推出
http://developer.android.com/design/index.html
2012.03.13 Active
Time:2012.03.13(20:00-23:30)
Place:台大長興BOT
Topic:idea收斂出8個
Member:全員到齊
-
討論場地的挑選
第二次討論我們約在長興BOT的討論空間,雖然外面下著大雨,但仍澆不熄我們的興致!我們小組討論過關於討論場地挑選的問題,既然我們是台大和台科大同學所組成的小組,如果能夠每次都挑選在台大或台科大校園中不一樣的空間,這樣或許能夠對彼此的校園和學習空間多一點接觸。
-
收集與分享
今天每個人都準備了2~3個自己感興趣的主題來跟大家分享。在各自分享的過程中,每個人會在便利貼上寫下自己感興趣或想到的關鍵字。
我們分享的主題橫跨多個類別,有人從自己遇到的問題出發,希望能用智慧型手機來解決,像是“找插人生”希望能找出附近的插座,以後手機沒電就沒在怕。
有的主題是與社會趨勢有關,另如“天使人app”希望能作為過世者讓家人朋友回憶追朔的管道。
近年來生育率下降,每個小孩都是家長的小寶貝,因此家長更願意花錢在栽培, 記錄小孩子的成長。
“學前教育app”希望能記錄小孩子的筆跡,變成一種字體,讓家長作留念。
老年人的隔代溝通與科技的使用也是討論主題之一。
其中一位組員的家庭對農業特別有心得,農作物的供需平衡在台灣是一個嚴重的問題,不知道能不能用科技更透明的管道來解決?
另一個想法是把智慧型手機當作偵測個人想法的sensor, 再把偵測到的個人意見視覺化在地圖上。另如,這個app會問每個的政治傾向,再把每個人政治傾向呈現在地圖上,變成一個“問卷地圖”。
最後,針對運動族群的啾團需求,曖昧時期的情感表達,集點卡app化等等主題,我們也有提出討論。
-
第一階段篩選
最後,我們把討論過程的便利貼分類,最後有12個主題出爐。我們在這12個主題間作第一階段投票。
1.找插頭
2.學前教育
3.匿名投票
4.老人溝通
5.集點卡
6.天使人app
7.族群+問卷+地圖
8.農民
9.成長記錄(小孩的字型)
10. 機器人
11.情人app
12. 運動
-
第二階段篩選
第一階段投票之後,我們需在“集點卡”與“老人溝通”之間二選一,才能縮減到8個主題,我們討論覺得老人的主題雖然比較有深度,但難度可能太高,因為最後做出來的app非常難找到老人的使用者進行user study, 最後在沒有驗證的情形下,很難知道app的優點與缺失。
在多階段的投票選之下,我們最後選出的8個主題為:
1.找插頭
2.學前教育
3.匿名投票
4.集點卡
5.天使人app
6.族群+問卷+地圖
7.農民
8.成長記錄(小孩親手寫下的字型)
-
最後分享一下今天討論中發生的蠢事,當我們分類整理便利貼的時候,看到有一張上面寫著「找插人生」,大家都一頭霧水,傳遞一輪之後才有人想起來是自己寫的,其實他寫的是「找插座」。